
Invoked with the Electron's Menu template. Allows you to decorate the user's environment by returning a modified environment object. Useful for themeing or custom parameters for your plugin. Allows you to decorate the user's configuration. Invoked when a plugin is removed by the user. If a plugin reloads, it's invoked again with the existing windows.

If a plugin reloads, it's invoked again with the existing app. Your module has to expose at least one of these methods: You can find additional details about plugin development in the Hyper repository. The only knowledge that is therefore required to successfully extend Hyper is that of its underlying open source libraries. Instead of exposing a custom API method or parameter for every possible customization point, we allow you to intercept and compose every bit of functionality! The extension system is designed around composition of the APIs we use to build the terminal: React components and Redux actions. Available options are: true, false, "left"Įxtensions are universal Node.js modules loaded by both Electron and the renderer process. Available options are: true, falseĬhange the position/visibility of the window controls. If true, Hyper will be set as the default protocol client for SSHĬhange the behaviour of modifier keys to act as meta keyĬhange the visibility of the hamburger menu. If true, on right click selected text will be copied or pasted if no selection is present (true by default on Windows) If true, selected text will automatically be copied to the clipboard The number of rows to be persisted in terminal buffer for scrolling The default width/height in pixels of a new window The names of the keys represent the "ANSI 16", which can all be seen in the default config.Ī path to a custom shell to run when Hyper starts a new sessionĪn object of environment variables to set before launching shell hyper.js and add it to plugins module.exports = Ī list of overrides for the color palette. We encourage everyone to include hyper in the keywordsfield in package.json. ExtensionsĮxtensions are available on npm.

In the future, we anticipate the community will come up with innovative additions to enhance what could be the simplest, most powerful and well-tested interface for productivity. In the beginning, our focus will be primarily around speed, stability and the development of the correct API for extension authors.

Open up iTerm2 preferences (⌘ + ,) -> Profiles -> Keys -> Click on + icon (add new Keyboard shortcut). iTerm is not set up to work with these shortcuts by default but here’s how you set them up: You might be familiar with shortcuts to skip a word (⌥) or go to start/end of the line (⌘).

#CHANGE ITERM COLOR INSTALL#
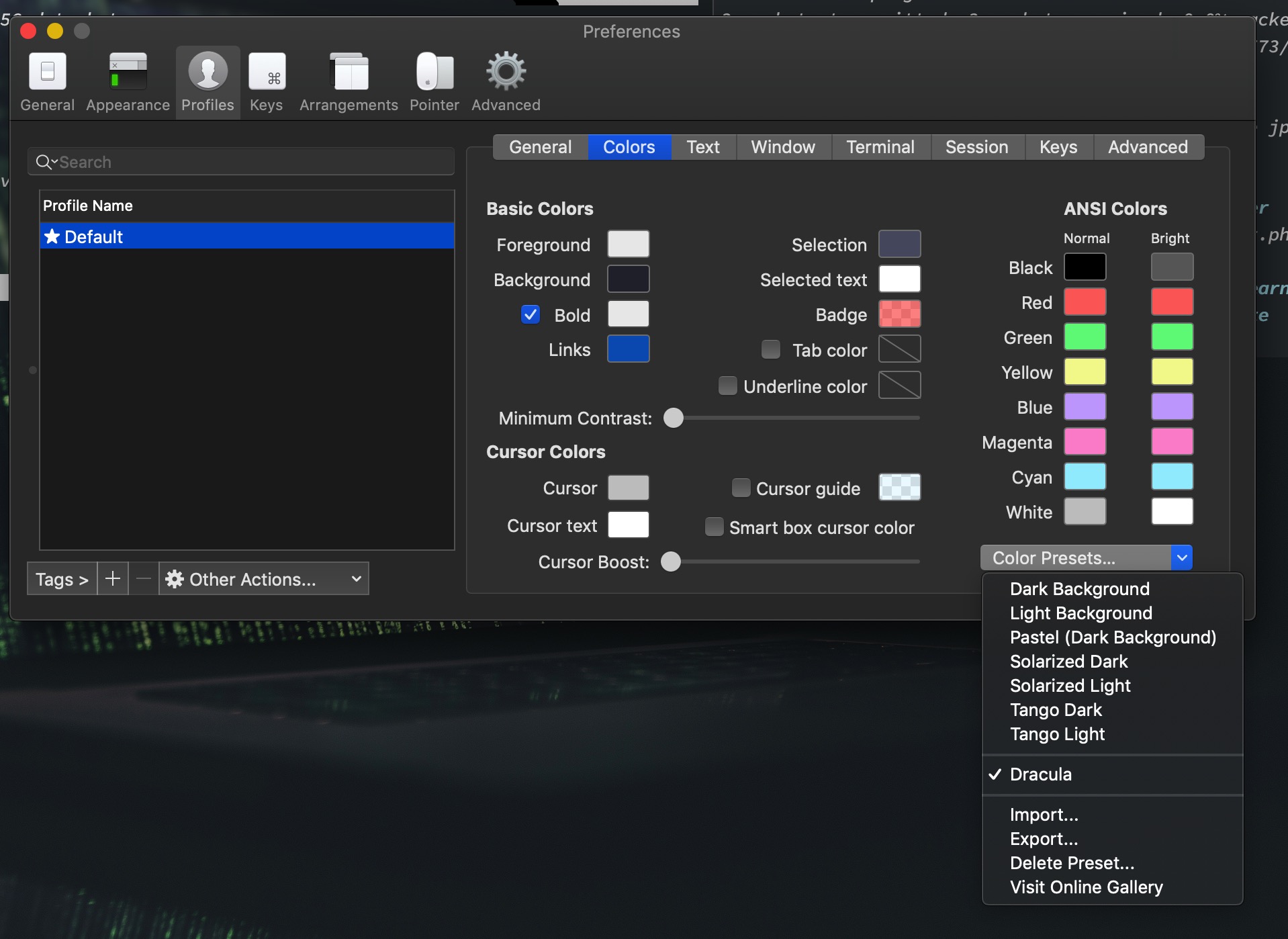
Source Code Pro can be downloaded using Homebrew brew tap homebrew/cask-fonts & brew install -cask font-source-code-pro Change the font to 14pt Source Code Pro Lite.Change the cursor text and cursor color to yellow make it more visible.Go to profiles -> Default -> Terminal -> Check silence bell to disable the terminal session from making any sound.Set hot-key to open and close the terminal to command + option + i.Here are some suggested settings you can change or set, they are all optional. ITerm2 should automatically pick it up and notify you but you can also set the theme by navigating to Preferences > Profiles > Colors > Color Presets: Snazzy. (curl -Ls > /tmp/ermcolors & open /tmp/ermcolors )


 0 kommentar(er)
0 kommentar(er)
